我常用的VSCode插件
我常用的VSCode插件
caolibin我常用的VSCode插件
1.插件
-
ESLint,代码检查工具,js前端项目必备
-
Auto Rename/Close Tag
两个插件,分别是:- Auto Rename Tag,修改html标签时,只需要修改一个标签,另一个标签同步修改
- Auto Close Tag,自动闭合html标签
-
Bookmarks,书签工具,可以给常用文件添加书签,之后可在侧边栏快速定位到行
PS: 可以使用Ctrl+P快捷键可以快速搜索文件并跳转 -
CSS Navigation,提供css代码补全,ctrl点击标签中的类选择器可以跳转到css定义处
-
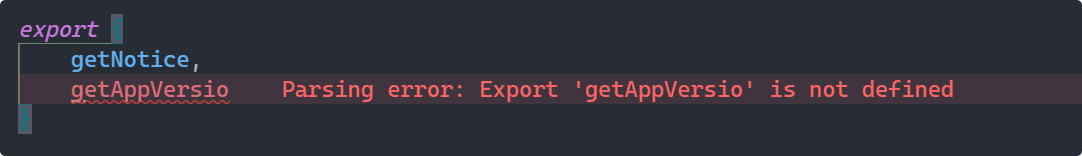
Error Lens,将错误信息内联展示到编辑器,不用悬浮鼠标即可清除地看到错误提示
-
Material Icon Theme,我最喜欢的一套文件图标主题
-
One Dark Pro,我最喜欢的编辑器主题,背景和代码配色都极度舒适
-
Path Intellisense,路径自动补全提示
-
Rainbow Brackets,彩虹括号,如果有多个嵌套结构时,不同层级的括号会显示不同颜色,便于区分
-
Todo Tree,汇集项目中待办事项,比如含有 // TODO // FIXME 等注释标记的地方,也可以识别md的todo列表,可以快速定位。
使用场景:目前项目有些地方需要完成功能,还有些地方存在bug,但是暂时没有时间,又怕下次打开项目时会忘记要干什么,这时候就可以在需要完善的地方打上对应的注释
评论
匿名评论隐私政策
TwikooGiscus
✅ 你无需删除空行,直接评论以获取最佳展示效果